Asp.Net ile oluşturulmuş web sayfalarına (ERP,E-Ticaret,Web Tabanlı Uygulamalar gibi) çoklu dil desteği getirmek için Resource dosyalarından faydalanırız.Örneğin aynı sitenin Türkiye'den açıldığında Türkçe, Amerika'dan açıldığında İngilizce açılmasını bu yapılar sayesinde sağlarız.Genellikle browser dilinden(language) yola çıkılarak sayfanın hangi dilde açılacağına karar verilebilir, yada alternatif olarak IIS servera istekte bulunan Client'in local konumundan bulunduğu ülke belirlenip ona göre web içeriklerinin görüntülenme dili runtime olarak ayarlanabilir.Bunların dışında dil seçimi sisteme login olan kullanıcıya bir combobox aracılığıyla seçtirilebilir, seçilen dile göre içerik görüntülenebilir ve bu içerik cookie yada session üzerinde tutulabilir.
Resource yönetimi Global ve Local Resource olmak üzere 2 kısımda incelenebilir.
- Local Resourcelar sayfa bazlı olup, her sayfaya ayrı olarak tanımlanır ve App_LocalResources klasörü altına atılırlar (generate edilir).
- Global Resourcelar tüm web sayfalarının ortak kullandığı yapılardır App_GlobalResources klasörü altına atılırlar (generate edilir).
Resource dosyaları .resx uzantılı XML tabanlı dosyalardır.Bu dosyalarda ResourceKey(name)-Value ikilileri tutulur.Ayrıca istenirse Commentlerde eklenebilir.İstenilen dile göre uzantıları değişmektedir.Örneğin;
Türçe için GlobalResources.tr-TR.resx
Almanca için GlobalResources.de-DE.resx
Fransızca için GlobalResources.fr-FR.resx
Şeklinde CultureName uzantıları verilmektedir.Bu uzantılara aşağıdaki link yardımıyla erişebilirsiniz.
https://msdn.microsoft.com/en-us/library/ee825488(v=cs.20).aspx
Resource dosyalarının XML tabanlı dosyalar olduğunu söylemiştik ve ayrıca Designer'ları bulunmaktadır. Bu designer üzerinden resource girişleri kolaylıkla yapılabilir.Aşağıda bir resource dosyasının designer ile açılmış halini ve içeriğini görebilirsiniz.Alt satırlara istenildiği kadar resource girişi yapılabilir.
Local Resource Kullanımı
Local Resourcelar sayfa bazlı olup App_LocalResources klasörü altına oluşturulurlar.Sayfa bazlı tanımlandıklarından sayfaAdi.aspx.resx standardında oluşturulmaktadırlar.Örneğin Customer yönetimi ile ilgili bir sayfa yapıyorsak oluşturulacak resource dosyasının adı Customer.aspx.resx veya ingilizce uzantılı olacaksa Customer.aspx.en-US.resx şeklinde olacaktır. Şimdi local resource dosyasını nasıl tanımlayacağımıza bakabiliriz.Öncelikle aşağıdaki gibi basit bir login formu tasarlayabiliriz;
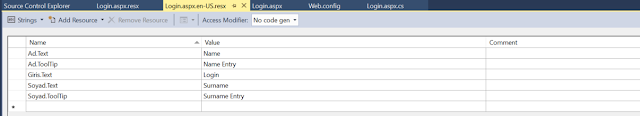
Formu tasarladıktan sonra designer kısmına geçip Tools - Generate Local Resource tıklanırsa App_LocalResouce altına Login.aspx.resx dosyasının oluşturulduğu görülecektir.Dosya oluşturulduktan sonra ilgili resource dosyası üzerine çift tıklanıp içerikler girilebilir.
İçerikler girildikten sonra tekrar çalıştırılırsa formdaki string alanlar artık resource dosyasından gelecektir.Alanların code behind (aspx) tarafında text verilerini meta:resourcekey="Ad" şeklinde aldıklarına dikkat ediniz.Ayrıca local resource kullanımında sayfa üstünde yer alan Culture ve UICulture taglarının değiştirilebilir olduğunu, gerekirse farklı dillere çekilebileceğini göz önünde bulundurmanızda fayda olacaktır.
Şimdi App_LocalResources dosyasına sağ tıklayıp Add - ResourceFile tıklayarak İngilizce resource dosyasını Login.aspx.en-US.resx şeklinde ekleyip, resourceların İngilizce karşılıklarını girelim.(Siz buna istediğiniz herhangi bir dili girebilirsiniz.)
Sayfa üzerindeki Culture kısımları aşağıdaki gibi değiştirilirse, İngilizce resource dosyasından okuma yapılacağından sayfamız artık İngilizce açılacaktır.
Global Resource Kullanımı
Global Resourcelar sadece bir sayfada değil,tüm projede geçerli genel resource keyleri için kullanılmaktadır.Örneğin "Ad" resourceu global olarak tanımlanırsa bu resourceu çağıran tüm sayfalarda resource value değeri ne ise o olarak gözükür, fakat local resource olarak tanımlandığında sayfa bazlı olacağından resource tanımına bağlı olarak a.aspx sayfasında "Ad" olarak çıkabileceği gibi, b.aspx sayfasında "İsim" olarak ekranda çıkabilir.
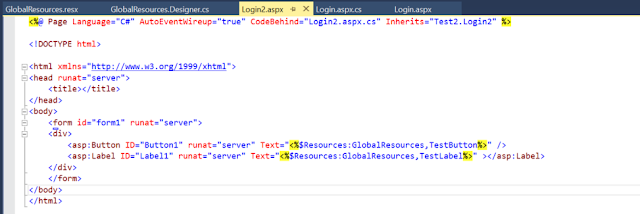
Şimdi de bir önceki gibi basit bir form tasarlayalım ve oluşturduğumuz proje üzerine sağ tıklayarak Add - Add ASP.NET Folder - App_GlobalResources seçeneğini tıklarsak projenin için App_GlobalResources dosyasının oluşturulduğunu görürüz.Daha sonra bu dosyanın üzerine de sağ tıklayarak Add - Resource File seçilerek resource dosyamız eklenir. Ben hem Türkçe hem de İngilizce resource dosyamızı GlobalResources.resx ve GlobalResources.en-US.resx adı ile bu şekilde ekleyip (siz başka bir isim verebilirsiniz) içeriklerini tasarladığım forma uygun giriyorum.
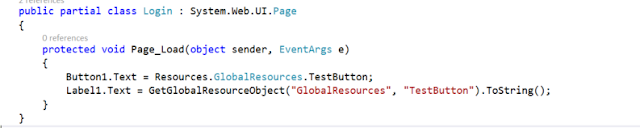
Daha sonra da itemlara ait resource tanımlarını code behind tarafında aşağıdaki şekilde yapıyorum. Aşağıdaki Global Resource tanımın Local Resource tanımından farklı olduğuna dikkat etmenizi öneririm.Global Resourceda Text="<%$Resources:GlobalResources,TestButton%>" şeklinde bir tanım yapılmaktadır.
Bu tanım code behind tarafında text kısımları boş bırakılarak, server side kısmında aşağıdaki şekillerde de de set edilebilir.Sonuç aynı olacaktır.
Bir önceki uygulamamızdan farklı olarak projenin dil ayarlamasını bu kez Web.Config üzerinden yapıyorum.
Web config üzerinde tüm siteyi etkileyecek olan Globalization tagı yer almaktadır.Buradaki Culture kısmını İngilizceye çekip projeyi çalıştırıyorum.
Bu konuyla ilgili bir çok senaryo üretmek mümkündür. Örneğin dil ve resource tanımları DB'de tutulup bir ekran aracılığıyla son kullanıcıya girdirilebilir, bunun neticesinde resourcelar db'den okunarak herhangi bir exe veya uygulama içine gömülerek resource dosyaları otomatik olarak oluşturulabilir.Yine projenizdeki tüm uyarı mesajları,kullanıcıya gösterilen exceptionlar,log kayıtları vs gibi her şey resource yapılarına bağlanıp tüm site dinamik bir şekilde yönetilebilir.
Umarım faydalı olmuştur.Bir sonraki yazımızda görüşmek üzere.
İyi Çalışamalar
















Hiç yorum yok:
Yorum Gönder