Bir önceki yazımızda (Neydi diye sorarsanız, burda) web sitelerimizin gerek admin paneli, gerekse de ön yüzünde kullanıcıya dinamik site içerikleri yaptırabileceğimiz editörleri incelemiş ve CKEditör'den bahsedeceğimizi belirtmiştik. Peki o kadar editör içinde neden CKEditör? derseniz.Sebebini hemen şöyle açıklayalım, kendi sitesinde de belirttiği üzere "herkes ve herşey için en iyi web text editörü" olmayı hak ettiği için.Ayrıca open source olması, CKFinder gibi işlevselliği yüksek sunucuya rahatlıkla dosya atmanızı sağlayacak eklentiye sahip olması,sürekli ve genişletilebilir modüllerinin olması, kullanımının ve arayüzünün gayet başarılı ve şık olması gibi sebepleri sayabiliriz.Şimdi isterseniz lafı fazla uzatmadan icraata geçip CKEditörü nasıl indirip, projeye nasıl dahil eder ve kullanırız bunun cevabına bakalım.
http://ckeditor.com/ adresine girerseniz download kısmında sizi Basic,Standart ve Full Package olmak üzere 3 farklı versiyon beklemektedir.Bunlardan herhangi birini indirebilirsiniz, ben size anlatırken Full Package versiyonunu indirdim.Bu inen klasörde JS ve CSS kütüphanaleri yer almaktadır.
ckeditor librarysinin yer aldığı klasörü indirdikten sonra, asp.net projesinde control olarak kullanabilmek için "CKEditor.NET.dll" in içinde bulunduğu projeyi indiriyoruz.Bu dll'i projemize hem referans olarak eklicez, hem de CKEditörü toolbox' a eklemek için kullanıcaz.Bunu sitede yer alan "How to Install" alanından da öğrenebilirsiniz.Şimdi hemen bir web projesi oluşturup projeye refeeans olarak "CKEditor.NET.dll" i ekleyelim.Nasıl oluyor derseniz?
1 - Proje içindeki References kısmına sağ tıklayıp, Add Reference seçin
2 - Açılan pencereden Browse sekmesine gelin
3 - CKEditor sitesinden indirdiğimiz projenin ..\bin\Release içindeki CKEditor.NET.dll 'i seçip OK tuşuna basın ve artık projemize referans olarak eklemiş bulunmaktayız.
Bu işlemi yaptıktan sonra, ilk başta Full Package olarak indirdiğimiz CKEditor librarysinin yer aldığı klasörü projemizin ana dizinine kopyalayıp yapıştıralım. Ben bunu Scripts altına atıyorum, sadece aspx sayfasında "ckeditor.js" register ederken doğru yolu vermemiz gerekecektir.
Şimdi oluşturacağımız web sayfamıza "CKEditor.NET" ve "ckeditor.js" register ettikten sonra ckeditörü istediğimiz gibi kullanabiliriz.
Projemizi çalıştırdıktan sonra CKEditörü istediğiniz gibi kullanabilirsiniz.
Tüm bunları kodları manuel olarak yazarak yaptık, daha basit bir yola değinirsek CKEditörü Toolbox'a ekleyip ordan nesneyi sayfamıza sürükle bırak yapabiliriz.Bunu yapabilmek için de;
1 - Toolbox (ctrl+alt ,X) açılıp sağ tıklanıp, eğer yeni bi tab olarak eklemek isterseniz Add Tab..
2 - Sonra bu açılan yeni taba veya var olan herhangi bir taba sağ tıklanıp, Choose Items seçilir
3 - Açılan ekrandan yine projeye referans olarak eklediğimiz gibi ..\bin\Release içindeki "CKEditor.NET.dll" seçilir ve işlemimiz artık tamamlanmıştır.
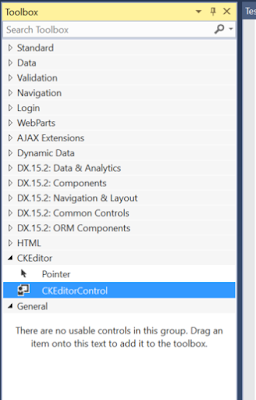
Artık herhangi bir nesne gibi CKEditör nesnesini sürükleyip sayfamıza bırakabiliriz.Bunu yapınca CKEditor.NET assembly dosyaları da kendiliğinden sayfaya register olacaktır. Üstte yaptığımız gibi manuel olarak yazma derdinde de kurtulmuş oluyoruz.Fakat her halukarda "ckeditor.js" javascript dosyasını sayfamıza register etmeyi unutmayalım, aksi halde projeyi çalıştırdıktan sonra editörü göremeyiz..
İpucu :
CKEditöre ait tüm library ve dll dosyalarını kendi sitesinden indirerek kullandık.Bunun bir yolu daha var ve şimdi o yolu anlatayım :) Projenin üzerine sağ tıklayıp NuGet Package Manager üzerinden de CKEditor libray'sini indirebiliyoruz.
Install deyip yükledikten sonra, Scripts klasörü altına ckeditör klasörünün indirilip projeye include edildiğini görebilirsiniz.Simdi "ckeditör.js" dosyasını buradan web sayfasına register edip daha basit bir şekilde projenizde kullanabilirsiniz :)
Son olarak projenizde mutlaka kullanacağınız CKFinder var.Bu yapı sayesinde projenin olduğu server üzerinde dosya oluşturup, dosya silebilir, resim yükleyip indirebilirsiniz. Kısacası server üzerindeki dosya işlemlerini rahatlıkla yapabilirsiniz..Bakmak isteyen arkadaşlar için sitesi https://cksource.com/ckfinder